图文介绍使用Webplus通用模板制作网站的方法 含模板窗口及标签规则
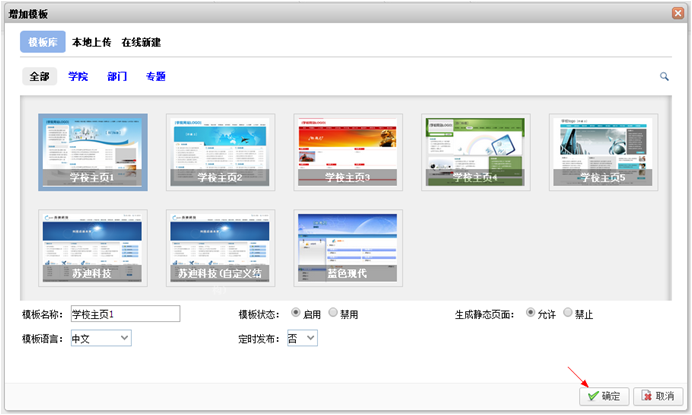
Webplus Pro网站群平台内置了通用模板库,您可以选择合适风格的通用模板,首先进入向导模式,选择:

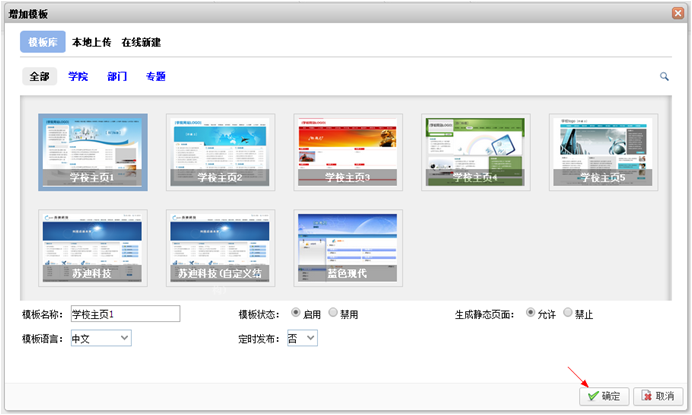
选中需要的模板,点“确定”



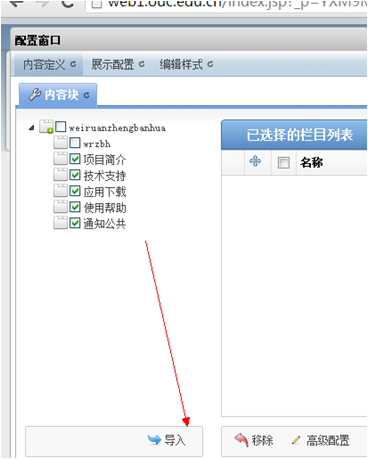
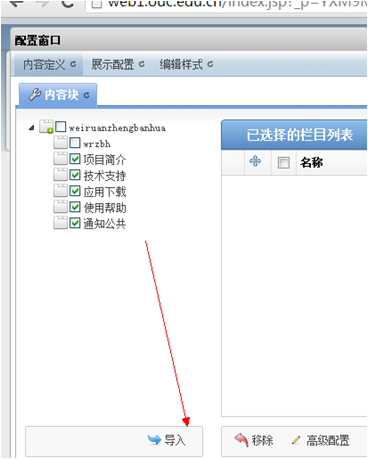
首先选择需要对应的栏目,点“导入”

然后点展示配置,选择相应参数
点“确定”,如有多个窗口需要配置,挨个配置好即可。
然后选择需要修改的页面模板,进入模板编辑界面,修改需要用的图片

选择需要替换的图片,点替换即可,完成以后点“应用”

也可以使用本地的网页制作工具,如Dreamweaver,notepad++代码编辑器等工具。在编辑代码的时候注意窗口号不要重复
另外,在后台修改模板时,已经配置过的窗口配置参数不会丢失(已经存储到站群数据库中,每次修改系统自动从数据库读取模板中相应的窗口配置参数),可以放心修改。
webplus站群系统模板实际是含有一些特殊标签的标准静态html,使用这些标签,普通的静态页面上传到Webplus服务器以后,就自动被转换为Webplus可识别的动态html。
这样,即使您不是专业的开发人员,您也能自行创建一个专业的二级单位或者实验室主页
首页:main.htm
列表页:listcolumn.htm(可自定义其他列表模板效果,但必须有这一个)
文章页:displayinfo.htm(可自定义更多新闻正文的模板效果,同样必须要有一个这个)
文件名不能用别的名字,不能用.html后缀(自己拓展的模板文件名字无具体限制,可按照网站制作阶段实际需要灵活处理)
3个页面都要有,如果info页面不需要,也要写一个空白页面displayinfo.htm,其他页面类似;
如果有其他页面,webplus pro允许选择前3个页面拷贝生成一个新页面修改。

每个窗口一般含有标题、窗口内容(图片、信息列表、栏目名称)、更多按钮等。
有些特殊的元素也是窗体,如导航栏就是一个扁长的窗体,其他元素也可以做成窗体,比如版权信息、友情链接下拉框……,每一个窗口会有不同的编号,同一个页面上的窗口编号不能重复。
这是一个窗口的写法:
<div frag=窗口61>
窗口61
</div>
其中的frag是webplus系统通过数据库记录该窗口的显示、数据来源、套用的组件参数的几个id,只是模板制作用到。并不会显示给网站用户看。
模板、页面、窗口比较好理解,面板需要解释下
面板是用来放置同一风格相似的窗口的,多个窗口可以通过“+”,在同一面板内增加同样式窗口
注意: 一个页面最少必须有一个面板。
窗口必须放在面板里。
并可以通过后台设置模板还原点,之后如果需要,可以挑选任意一个还原点,回到之前的模板文件状态。
1.选择webplus pro后台自带的模板(创建新模板位置)

选中需要的模板,点“确定”
2.配置模板
界面如下:
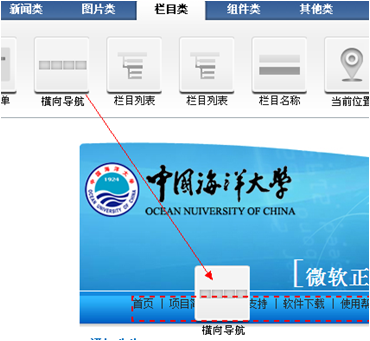
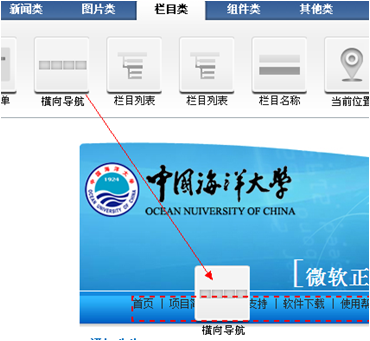
A)选择窗口组件表现
选中一个表现,鼠标左键不松,拖动到需要配置的webplus模板窗口上,窗口周围虚线变成红色虚线(如果只有上边变成红虚线,表示在现有窗口上面增加一个窗口。如果只有下边变成红虚线,表示在现有窗口下面增加一个窗口。四边都有红虚线,表示把这个表现应用到当前窗口)
B)配置模板窗口表现
松手后,webplus后台会自动弹出配置页面(已配过的窗口点击窗口上的可以修改配置项),下图为webplus后台中配置窗口的内容块中设置文章数据源来路的界面
首先选择需要对应的栏目,点“导入”

然后点展示配置,选择相应参数
点“确定”,如有多个窗口需要配置,挨个配置好即可。
3.修改或替换模板中的图片
选择相应的模板后,如需要更换相应的banner图、logo等元素,需要提前设计好相应的图片,并保存输出为web格式(建议jpg、分辨率72、颜色模式RGB,非特别需要,不推荐png格式)准备好。然后选择需要修改的页面模板,进入模板编辑界面,修改需要用的图片

选择需要替换的图片,点替换即可,完成以后点“应用”

4.预览网站模板效果
点击对应模板列表的放大镜按钮,可以预览刚修改的网站模板效果其他注意事项
1.在线编辑和离线编辑
使用webplus站群系统自带的脚本编辑器,可以对模板进行在线编辑也可以使用本地的网页制作工具,如Dreamweaver,notepad++代码编辑器等工具。在编辑代码的时候注意窗口号不要重复
另外,在后台修改模板时,已经配置过的窗口配置参数不会丢失(已经存储到站群数据库中,每次修改系统自动从数据库读取模板中相应的窗口配置参数),可以放心修改。
2.webplus模板制作规则
如果一般使用的网站,对界面精密效果要求不是特别高的,以上制作过程就可以了。但如深入调整网站模板,需要了解webplus的模板制作规则:webplus站群系统模板实际是含有一些特殊标签的标准静态html,使用这些标签,普通的静态页面上传到Webplus服务器以后,就自动被转换为Webplus可识别的动态html。
这样,即使您不是专业的开发人员,您也能自行创建一个专业的二级单位或者实验室主页
1) 模板文件组成
Webplus最少由3个页面构成首页:main.htm
列表页:listcolumn.htm(可自定义其他列表模板效果,但必须有这一个)
文章页:displayinfo.htm(可自定义更多新闻正文的模板效果,同样必须要有一个这个)
文件名不能用别的名字,不能用.html后缀(自己拓展的模板文件名字无具体限制,可按照网站制作阶段实际需要灵活处理)
3个页面都要有,如果info页面不需要,也要写一个空白页面displayinfo.htm,其他页面类似;
如果有其他页面,webplus pro允许选择前3个页面拷贝生成一个新页面修改。
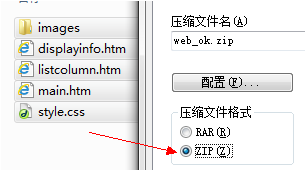
2)webplus后台模板文件打包上传方式
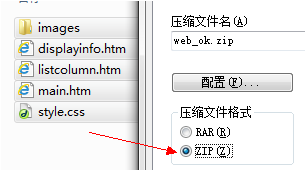
模板采用打包的方式上传,必须是zip压缩包,而且必须选中文件以后打包,如下图:
3)模板中的窗口
窗口是每个页面上的信息块,模板中的每个页面都是由一个或多个窗口组合而成的。每个窗口一般含有标题、窗口内容(图片、信息列表、栏目名称)、更多按钮等。
有些特殊的元素也是窗体,如导航栏就是一个扁长的窗体,其他元素也可以做成窗体,比如版权信息、友情链接下拉框……,每一个窗口会有不同的编号,同一个页面上的窗口编号不能重复。
这是一个窗口的写法:
<div frag=窗口61>
窗口61
</div>
其中的frag是webplus系统通过数据库记录该窗口的显示、数据来源、套用的组件参数的几个id,只是模板制作用到。并不会显示给网站用户看。
4)webplus模板标签规则
模板〉页面〉面板〉窗口模板、页面、窗口比较好理解,面板需要解释下
面板是用来放置同一风格相似的窗口的,多个窗口可以通过“+”,在同一面板内增加同样式窗口
注意: 一个页面最少必须有一个面板。
窗口必须放在面板里。
3.webplus网站备份模板方法
在做模板修改前,建议先备份模板。可以下载到本地保存。并可以通过后台设置模板还原点,之后如果需要,可以挑选任意一个还原点,回到之前的模板文件状态。

