博达网站群vsb6分页重复怎么办
在使用博达网站群vsb6制作网站栏目的时候,有可能遇到一种分页错乱的问题。这个问题多发生在需要重新制作栏目列表效果的时候,而且多数在熟悉html和css的知识背景的情况下发生。对于不懂代码的师生,可能还不太会遇到。不过,既然有可能发生,信和网站维护中心就总结下常见的原因,希望对于用博达网站群做网站的时候,有一定的借鉴意义。
以山东大学化学与化工学院的学院新闻目的分页为例,演示下出现的效果。
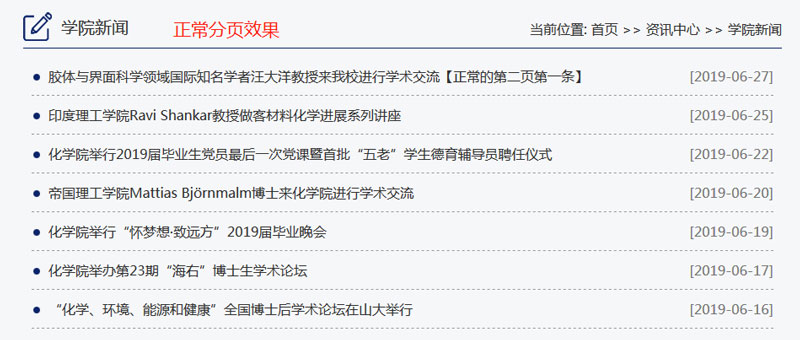
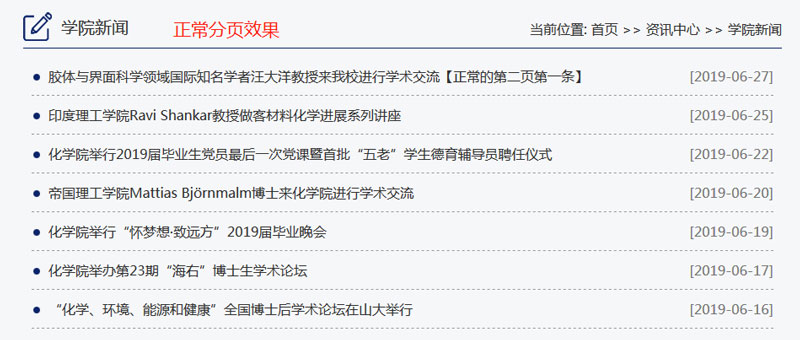
学院新闻的第二页,正常情况下应该如下图所示的分页效果:

博达网站群vsb6正常分页效果

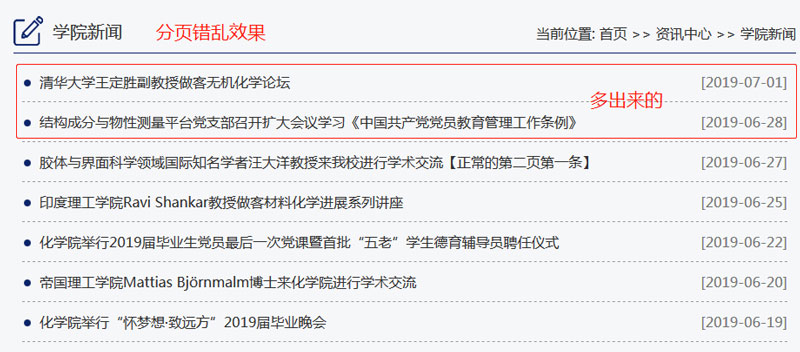
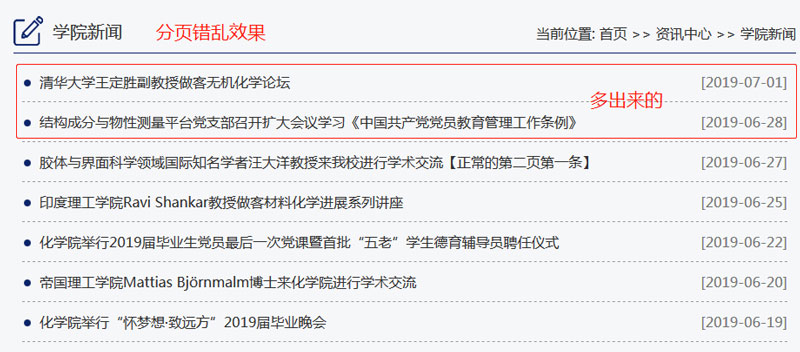
博达网站群vsb6分页重复问题图片
同时,基本上除了第一页之外,其他页面都或多或少有类似上面截图的分页重复问题。
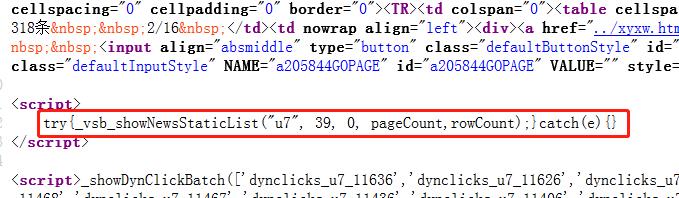
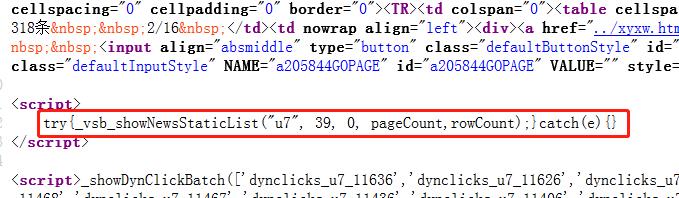
_vsb_showNewsStaticList("u7", 39, 0, pageCount,rowCount)
的js函数来实现页面的内容按需显示

博达网站群vsb6分页部分涉及到的js函数
如果说,在制作分页的模板时候,对引用的分页组件中把新闻单个条目标签上的id删除,就会发生栏目分页内容重复的问题。这也是大多数遇到分页重复问题的原因之一。
通过以上分析,很容易就可以得到修复vsb6网站群分页重复的方法,就是把分页组件中新闻单个条目自带的id和其他自带的id保持原有状态。如果需要定制自己的效果,尽量在新闻项目的父标签添加id,并配合给单个新闻条目添加class的方法来实现。
http://www.chem.sdu.edu.cn/system/resource/js/news/statpagedown.js
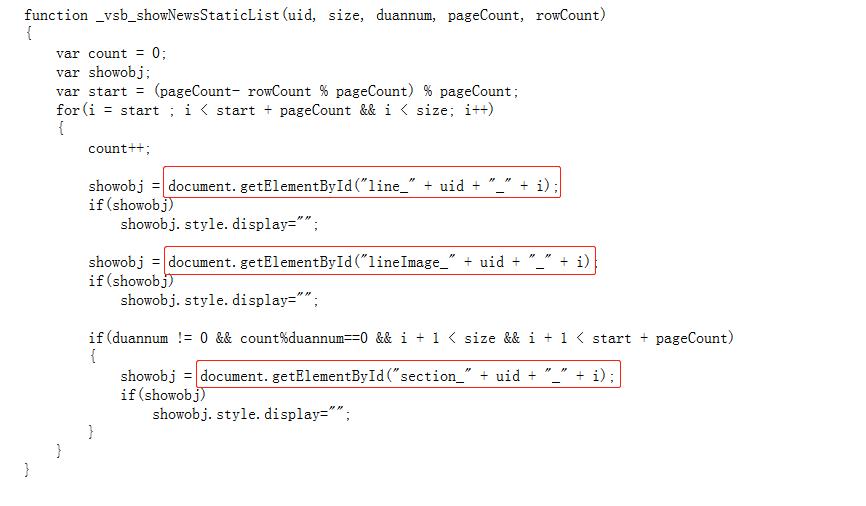
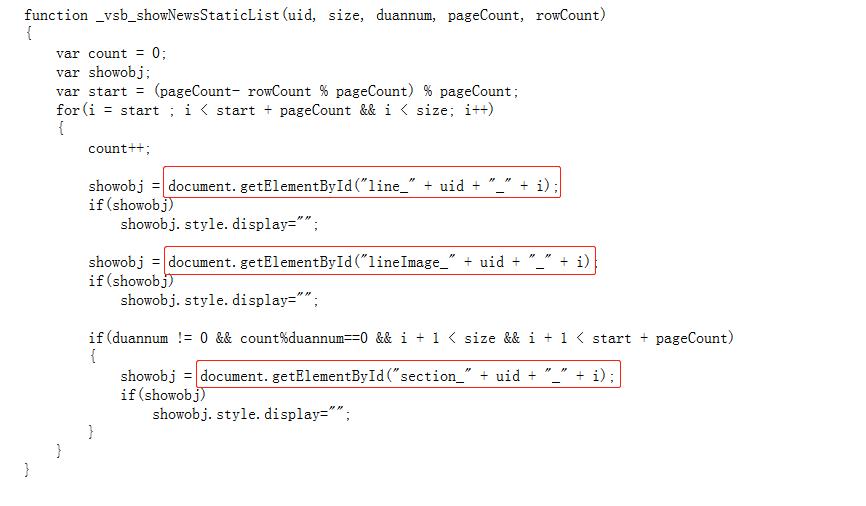
通过代码,可以看到他在执行的时候是要通过读取新闻条目的id参数来处理页面的显示和隐藏的。
如果分也不分执行中用到的id标签不存在了,就引起了分页代码无法正常执行。出现了分页重复的情况。

博达网站群vsb6分页的js代码截图
博达网站群vsb6分页重复问题表现
问题主要表现在,分页的时候,每个栏目页面的分页内容有重叠的新闻部分以山东大学化学与化工学院的学院新闻目的分页为例,演示下出现的效果。
学院新闻的第二页,正常情况下应该如下图所示的分页效果:

博达网站群vsb6正常分页效果

博达网站群vsb6分页重复问题图片
同时,基本上除了第一页之外,其他页面都或多或少有类似上面截图的分页重复问题。
博达网站群vsb6分页重复的常见原因
常见的分页重复问题,多因为列表组件中的新闻条目的自带id参数被删除或者被人为修改所致。因为从生成的栏目页面html源码可以看到,每一条新闻,初始化的时候都是css隐藏的。页面生成静态内容之后,在浏览器端,需要通过js动态的识别类line_u7_0、似line_u7_5等单项新闻,然后运行类似_vsb_showNewsStaticList("u7", 39, 0, pageCount,rowCount)
的js函数来实现页面的内容按需显示

博达网站群vsb6分页部分涉及到的js函数
如果说,在制作分页的模板时候,对引用的分页组件中把新闻单个条目标签上的id删除,就会发生栏目分页内容重复的问题。这也是大多数遇到分页重复问题的原因之一。
博达网站群vsb6分页重复的修复方法
通过以上分析,很容易就可以得到修复vsb6网站群分页重复的方法,就是把分页组件中新闻单个条目自带的id和其他自带的id保持原有状态。如果需要定制自己的效果,尽量在新闻项目的父标签添加id,并配合给单个新闻条目添加class的方法来实现。
延伸部分,博达网站群vsb6分页的js实现代码
仍然以山大化学与化工学院网站为例,这里面对于分页部分其左右的其中给一个js文件是http://www.chem.sdu.edu.cn/system/resource/js/news/statpagedown.js
通过代码,可以看到他在执行的时候是要通过读取新闻条目的id参数来处理页面的显示和隐藏的。
如果分也不分执行中用到的id标签不存在了,就引起了分页代码无法正常执行。出现了分页重复的情况。

博达网站群vsb6分页的js代码截图

