响应式网页与传统网页设计类型的区分
Ethan Marcotte曾经在A List Apart发表过一篇文章“Responsive Web Design”,文中援引了响应式建筑设计的概念:所谓响应式建筑设计就是设计师尝试建造一种使用一些传感器检测周围环境,比如说温度、湿度、光线等等自动进行调整的房子。现在我们把这个思路延伸到网页设计领域。我们可以想,为啥我们要为每个用户群各自打造一套设计方案呢?有没有更智能的做法?和响应式建筑设计一样,网页设计也应该 做到智能调整。
显然web设计不能使用传感器,这就要更多的抽象思维。好在现在一些概念已经得到实践了,比如液态布局、 帮助页面重新格式化的media queries和脚本等。但是响应式网页设计不仅仅是关于屏幕分辨率自适应以及自动缩放的图片等等,它更像是一种对于设计的全新思维模式。
响应式网页设计
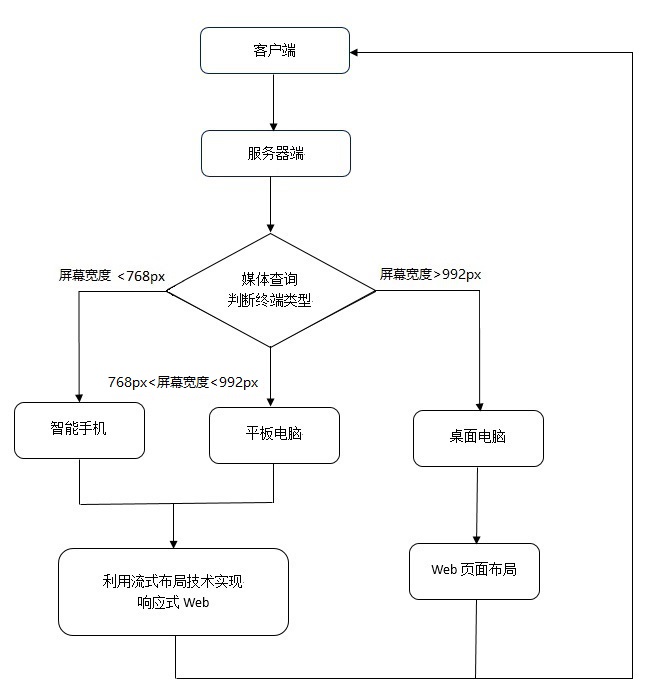
响应式网页设计技术由流式布局、自适应图片、媒体查询三种技术组成。基于 HTML5 和 CSS3,它通过百分比布局来创建动态自适应界面,然后利用媒体查询来约束元素的变动范围,以及通过设置图片的百分比来动态调整其显示比例,从而实现了对不同访问终端进行最优适配的解决方案,保持桌面端 与移动端用户体验的一致性。
媒体查询可根据不同分辨率尺寸调整样式以适应不同的显示终端,可查询多种媒体特性,如视口的宽高、屏幕的宽高、 设备的方向、分辨率、宽高比等,使页面内容在不同的屏幕大 小、终端横竖屏模式、不同的宽高比等情况下显示完全,避免显示错位或阅读困难。
传统网页设计
传统网页设计包括四种布局类型:固定布局、可变布局、弹性布局和混合布局。
固定布局:固定布局意味着页面宽度被指定为特定大小的像素,使用 最广泛的是 960px或1024px,它是 WEB布局中最为常见的实现方式,该布局给人一种对页面有较多控制权的错觉,即使在不同的屏幕上显示,也看起来相当一致。 固定布局的缺点在于,相对于浏览者的窗口而言,某些浏览者看到的设计不是过窄就是过宽,例如,如果页面设置宽度为960px,而用户浏览器宽度为 880px,则用户只能看到页面内 容的一部分,且会出现一个丑陋的滚动条。反之,则会出现大面积、未使用的空白区域。因此,严格的固定布局在今天广泛而多样的设备终端中早已问题重重,需要更灵活的布局技术来适应不同类型终端的显示需求。
可变布局:可变布局中将度量单位由固定布局中的像素变成了百分比,此处的百分比即为内容所占视口(viewpoint)的比例,该布局会基于视口的大小而更改宽度,这样就使页面具有了可变的特 性。在可变布局中,可以将页面根据不同的需求分为几部分, 如分为三部分,则内容栏占视口宽度 60%,边栏区占 30%的,分割区占 10%的。无论用户使用的是 1024px宽的桌面浏览器还 是768px宽的平板浏览器或其他,页面中元素的宽度会根据浏览器窗口的宽度自行调整,从而避免横向滚动条和大面积的空白区。
弹性布局:弹性布局和可变布局很相似,只是度量单位不同,弹性布局由可变布局中的百分比变成了相对单位em,该布局的宽度基于用户浏览设备中设置的文本大小而自动更改。
混合布局:混合布局则是根据用户不同的需求,需要结合了上述两种或两种以上的布局方式才能实现的方法。若一个广告图片宽为300px,则此时可以将放置广告的边栏指定为固定的300px宽, 其余列或区域则以百分比显示,这样,即可保证广告的宽度固 定位300px宽,同时,除该边栏以外的区域可填充满剩下的整个空间而没有多余的空白或滚动条。
响应式页面的优点
1.跨平台。 在手机,pad,电脑上均有不俗的表现。
2.节省人力开发成本(相对单独开发而言)。 不再需要有人特地维护PC页面,移动页面。
3.表现力一致 在不同的平台上看到的东西都是基本一致的,会让感觉体验良好
响应式页面的缺点
1.自由度太低,局限性较大
你需要考虑在手机,pad,PC上三种屏幕下的页面内元素的呈现,会导致有着非常大的局限,比如说我在PC上是横向滑动的通栏图,但是在手机和pad就是不用的。所以,你就只能用一张单一的图或者一组静态图来表达。
2.页面会比较大,在2G,3G网络下打开速度会比较慢
由于响应式页面是同时下载多套CSS样式代码,可能在手机上就下载PC/pad的冗余代码,其实毫无意义,而且浪费了流量资源。
3.对于非webkit内核的浏览器支持极差(IE6,7,8等就直接悲剧了)
对于非webkit内核的浏览器,比如说Windows Phone手机上用的IE浏览器,完全就悲剧了,彻底看不了。不过还好,现在的IOS,Android都是webkit内核,至少在80%以上的手机上可以有良好的呈现
4.开发费用高

