最近遇到一个学校联系说他们的网站Webplus后台,要套模板了,图他们已经切好了。但是在套程序过程中,发现psd效果图切图设计环节,美工因为没接触过webplus pro网站系统导致多做了好多无用的界面图、切图的小伙伴也白白浪费了精力,但是页面压根用不到。
这里,按照个人参与webplus后台模板制作的经验,大致说下怎么位webplus网站制作设计合适的效果图,才能高效、快速的完整webplus网站制作工作。
1)切图环节,给幻灯等html代码多加几层div
因为webplus系统在模板嵌套过程中,由于自带的模板配置组件的一些默认输出,会在规定输出字段周围输出多余的div(带着class)。而多数美工同学采用的幻灯等组件(例如swiper、superslide2等)在起外围添加多余的div就会导致幻灯套到模板后无法使用的问题。
加入切图环节就预估好这块问题,后期套模板就不需要改造webplus的默认输出样式,提高很大网站制作效率

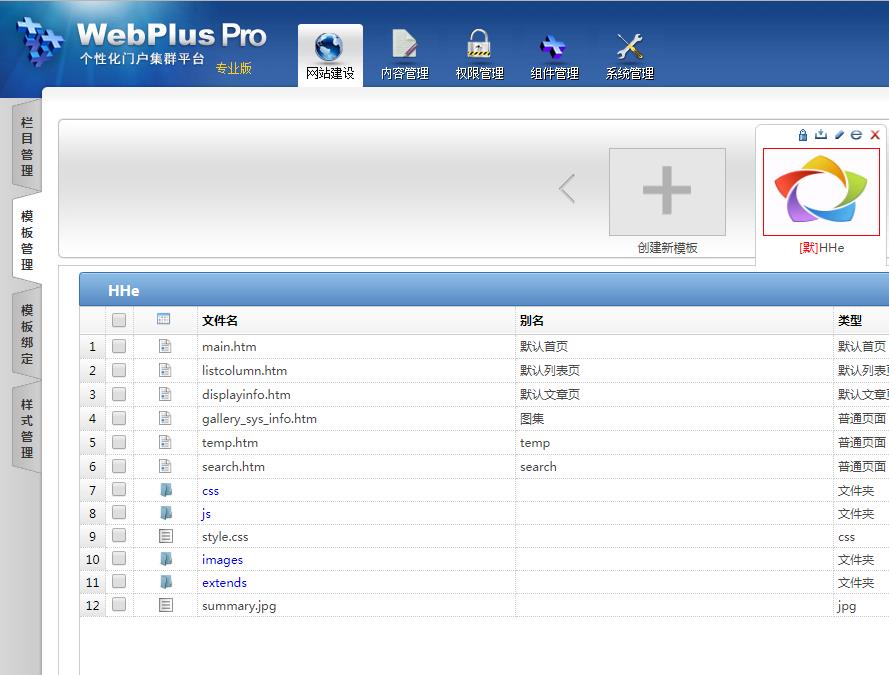
webplus后台模板制作界面
2)webplus搜索列表,不要定制新页面打开界面
搜索模板,在搜索框所在页面直接采用ajax方式动态渲染输出(涵搜索结果分页代码)
webplus搜索模板定制效果(ajax本页面渲染输出结果及分页)
这块牵扯到webplus搜索结果定制具体步骤,不做具体解释
反正做到一个页面后期制作快很多
如果要单独设计搜索列表,牵扯到表单要采用get形式传递数据给列表页,列表页捕获参数后,ajax异步请求。实现起来要复杂得多。这已经不是一个常规套模板的工作量。

webplus定制搜索结果效果
3)不建议给webplus系统定制404页面
苏迪网站群系统,如果接触的案例多,会发现多数都是系统自带的404页面。

webplus系统404页面效果图
如果需要定制,可能需要联系学校负责站群系统的老师。具体每个老师是否会给单独配置发布服务器参数定制404这东西要看每个人的工作量。因为学校负责信息化的老师,一般工作都比较繁忙,这块可能沟通环节会将整个项目制作周期严重拖后。
当然,沟通比较流畅的也建议提前确认好webplus pro网站群具体负责老师,最好仔细确认。

